[CSS] Webfont에 대해 알아보자
webfont 웹폰트?
사용자가 가지고 있지 않은 폰트를 웹페이지에서 사용할 수 있는 방법입니다.
웹폰트는 두가지 방식이 있는데, 한가지는 cdn을 사용하는 방식이고 대표적인 예는 구글웹폰트입니다. 두번째는 임베딩(embedding) 방식이 있는데, 이는 외부가 아니라 자신의 서버에서 폰트를 불러오는 방식으로 원하는 여러 폰트(임베딩이 가능한)를 보여줄 수 있는 장점이 있습니다.
사용법
1.cdn 방식(google font)
@import url('https://fonts.googleapis.com/css?family=Nanum+Gothic');
h1 {
font-family: 'Nanum Gothic', sans-serif;
font-weight: 300;
}
코드가 간결하지만, 특정 사이트의 경우 접근(접속) 자체가 불가능할 경우가 존재합니다.(중국)
2.임베딩(embedding)방식
@font-face {
font-family: 'Noto Sans KR', sans-serif;
font-weight: 300;
src: url('/assets/fonts/NotoSansKR-Light.eot');
src: url('/assets/fonts/NotoSansKR-Light.eot?#iefix') format('embedded-opentype'),
url('/assets/fonts/NotoSansKR-Light.woff') format('woff'),
url('/assets/fonts/NotoSansKR-Light.otf') format('opentype');
src: local(※), url('/assets/fonts/NotoSansKR-Light.woff') format('woff');
}
@font-face {
font-family: 'Noto Sans KR', sans-serif;
font-weight: 400;
src: url('/assets/fonts/NotoSansKR-Regular.eot');
src: url('/assets/fonts/NotoSansKR-Regular.eot?#iefix') format('embedded-opentype'),
url('/assets/fonts/NotoSansKR-Regular.woff') format('woff'),
url('/assets/fonts/NotoSansKR-Regular.otf') format('opentype');
src: local(※), url('/assets/fonts/NotoSansKR-Regular.woff') format('woff');
}
h1 {
font-family: 'Noto Sans KR', sans-serif;
font-weight: 300;
}
위는 Noto Sans KR 폰트를 이용한 예시입니다. 사이트 로딩시간을 고려해 Noto Sans KR를 최적화 해서 쓰는 경우가 있는데 그렇게 사용했을때, 디자이너가 불편함을 느꼈었고 확실하지 않은 사항이라 아직 망설이고 있습니다.ㅎㅎ
보통 폰트는 여러종류의 두께(type)이 있기때문에, font-family는 같이 사용하고 font-weight로 조절하면 편합니다.
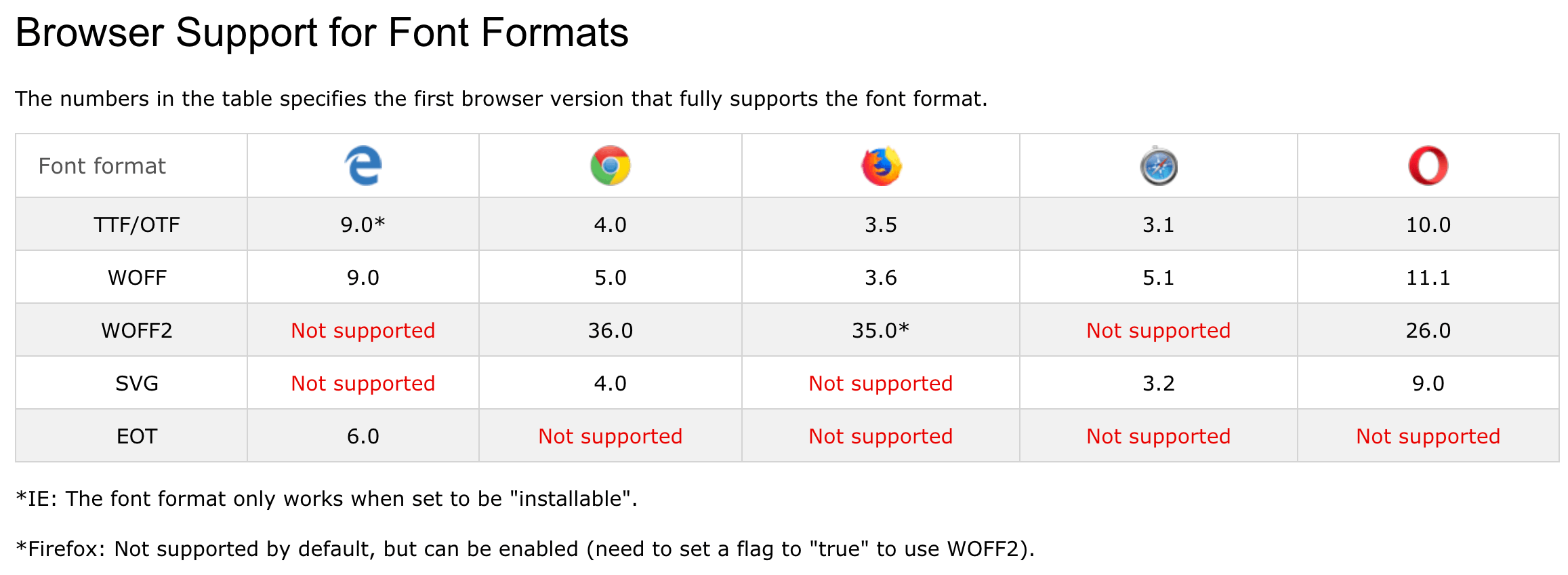
브라우저별 webfont format(확장자)
- EOT(Embedded Open Type): ie 8 이하 버전
- OTF(Open type font)/ TTF(True Type font): Chrome4 이상, Firefox 3.5, Opera 10 이상, Safari 3~5, Android, iOS
- WOFF(Web Open Font Format): Chrome 6이상, Firefox 3.6이상, IE 9이상, Safari 5.1이상, FF Mobile(Gecko) 5, Opera Mobile 11
- SVG(Scalable Vector Graphic): Chrome, Opera, Safari, Opera Mobile 10, Safari Mobile


댓글남기기